Внимание! Форум обновился
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
потому что мне кажется, что на мобилке сейчас слишком крупный размер шрифта и на одном экране вмещается слишком мало текста.
Тебе не кажется. В прошлой версии формат текста выглядел комфортнее, читабельнее что ли.
-
@Pixxxel хех, приятно видеть здесь своих, правда я не по фронту, но когда-то упарывался html, css, jquery еще популярна была.Сорри за флуд)
-
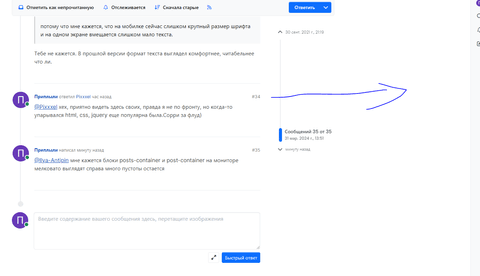
@Ilya-Antipin мне кажется блоки posts-containers и post-container на мониторе мелковато выглядят справа много пустоты остается
-
 это на мониторе 27
это на мониторе 27 -
@Pixxxel подумаю, так тут и задумано… но пока не до темы… главное, чтобы все работало.
-
Но загружаться всё быстро стало.
-
@Васьвась а я наконец что-то там прочитать могу хотя бы ) не линейно тут все )
-
@Ilya-Antipin полоса внизу, если с компа, закрывает текст

-

вот это удобно.Может это было и раньше, но я не видел, приходилось руками выдирать
-
@sven а она должна быть слева и справа. У меня она уходит вниз только на масштабе 300%.
Проверьте… справа в адресной строке, если Хром. Или контрол зажать и колесико покрутить туда-сюда.
-
@sven она внизу при разрешении экрана меньше 992px, по идее на десктопах должно быть больше, может у тебя какой-то старый маленький нетбук?
-
ну и чтоб на мобилке смотрелось все поцелостнее, размер шрифта корневого элемента надо поставить 12-14px, какое конкретно будет лучше - надо поиграться и посмотреть. Предлагаю начать с середины, хоть и нехорошее число
html { @media(max-width: 991px) { font-size: 13px; } }12px наверное уже мелковато, а 14 все еще довольно крупно.
-
Пользователь @Ilya-Antipin написал в Внимание! Форум обновился:
она должна быть слева и справа. У меня она уходит вниз только на масштабе 300%.
Проверьте… справа в адресной строке, если Хром. Или контрол зажать и колесико покрутить туда-сюда.уходит, уже начиная с 125%, в гугл-хроме
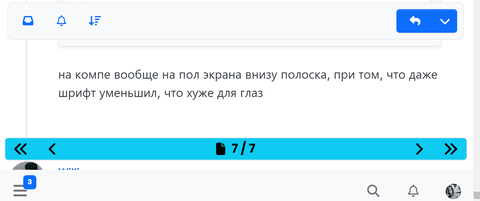
на 100% читать вообще невозможно, мелкий текст и всего на левой половине экрана.
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
может у тебя какой-то старый маленький нетбук?
я где-то написал про ноутбук?
написал ведь - комп!
монитор новый, 2021 года выпуска. Асус -
Пользователь @sven написал в Внимание! Форум обновился:
@Ilya-Antipin уходит, уже начиная с 125%, в гугл-хроме

-
@sven а ноутбук не комп? Тогда пиши десктоп, раз такой умный. А резрешение экрана какое на твоем компе с новым монитором асус?
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
а ноутбук не комп?
переносной “компьютер” обычно называют ноутбуком, а никак не компом.
тогда ещё смартфон назови компом, там тоже много схожих функций. -
Пользователь @sven написал в Внимание! Форум обновился:
Пользователь @Pixxxel написал в Внимание! Форум обновился:
а ноутбук не комп?
переносной “компьютер” обычно называют ноутбуком, а никак не компом.
тогда ещё смартфон назови компом, там тоже много схожих функций.Не знаю как у вас там в Мелитополе, но во всем мире и лэптоп и десктоп - это компьютеры.
-
@sven так разрешение экрана какое выставлено на твоем непереносном компьютере?
-
@Pixxxel 1920*1080 60Гц
