Внимание! Форум обновился
-
@ilya-antipin еще в качестве эксперимента можно вот это попробовать
[data-widget-area="sidebar"] { @media(min-width: 1200px) { position: sticky; top: 60px; } }Из текущего дизайна так и просится! Для повышения конверсии так сказать, ну и справа при скролле чтоб пусто не было)))
-
@pixxxel применил, спасибо.
-
@tima54321 карма…
-
@ilya-antipin рад помочь, если что - всегда к вашим услугам)
-
@ilya-antipin Илья Игоревич, в форуме ответы идут к сообщению отдельно и ниже те же ответы повторно. Можно это как-то поправить?
-
@sunny а мне кажется, что это удобно… тем более ответ под комментарием сразу не открывается. И тебе видно, кто на его ответил.
-
@ilya-antipin еще посмотрел относительно размера шрифта. Немного можно поправить вот этим стилем:
body { @media(min-width: 1200px) { font-size: 16px; } }Не прям все увеличивается, но бОльшая часть и вроде бы ничего нигде критично не едет.
-
@pixxxel применил, спасибо. Да, так без 110% можно жить.
-

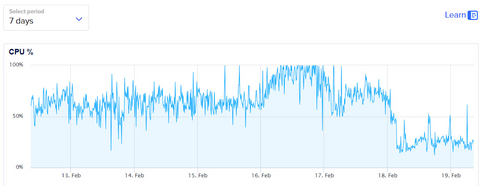
Накинули ядер процессора на стороне сервера, должно быть побыстрее. К сожалению, это все не бесплатное удовольствие, потому, не забывайте про донаты. Проект хотя бы ноль по году должен выходить, а он явно стремиться в другом направлении, что не радует ни разу.
-
Внимание! Большое сложное и дорогое (!) обновление форума закончено в эти часы.
В ближайшие дни отмечайте, что не так, что странно себя ведет…отмечайте, описывайте подробно, давайте скриншоты, как что… Спасибо. -
@Ilya-Antipin опять контейнер ограничен 1320px, и снова это кажется маловато, уже на 14 дюймовом ноуте можно было бы полезнее использовать площадь экрана. Мы в прошлый раз это убирали для класса .container, но теперь этот класс не используется (по крайней мере я не вижу где он есть), соответственно те стили теперь можно убрать, а вместо них добавить
.container-lg { max-width: 1920px; }можно вообще поставить max-width: none, но тогда на каких-нибудь ультра вайд скринах контент будет очень широким.
Еще для сообщения о донатах можно добавить две строчки, чтоб оно перед глазами было всегда:
@media (min-width: 1200px) { [data-widget-area=sidebar] { position: sticky; top: 60px; align-self: flex-start; padding-top: 20px; } } -
Пользователь @Pixxxel написал в Внимание! Форум обновился:
@ilya-antipin еще посмотрел относительно размера шрифта. Немного можно поправить вот этим стилем:
body { @media(min-width: 1200px) { font-size: 16px; } }Не прям все увеличивается, но бОльшая часть и вроде бы ничего нигде критично не едет.
Вот это тоже можно выпилить из пользовательских стилей, потому что там уже по умолчанию стоит 16px. Ненужный код лучше убирать из проекта, чтобы потом не думать зачем это вставлено вообще.
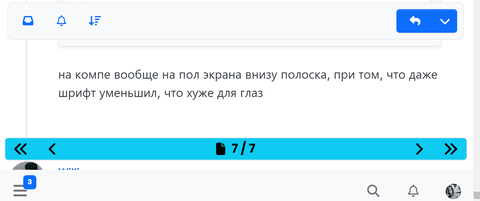
Разве что на мобильных наоборот сделать помельче, потому что мне кажется, что на мобилке сейчас слишком крупный размер шрифта и на одном экране вмещается слишком мало текста.
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
потому что мне кажется, что на мобилке сейчас слишком крупный размер шрифта и на одном экране вмещается слишком мало текста.
Тебе не кажется. В прошлой версии формат текста выглядел комфортнее, читабельнее что ли.
-
@Pixxxel хех, приятно видеть здесь своих, правда я не по фронту, но когда-то упарывался html, css, jquery еще популярна была.Сорри за флуд)
-
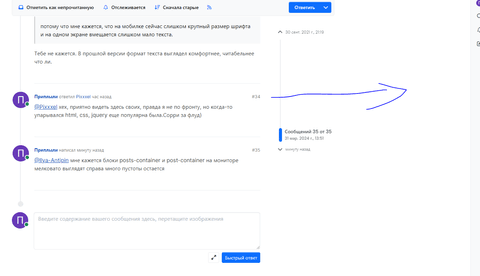
@Ilya-Antipin мне кажется блоки posts-containers и post-container на мониторе мелковато выглядят справа много пустоты остается
-
 это на мониторе 27
это на мониторе 27 -
@Pixxxel подумаю, так тут и задумано… но пока не до темы… главное, чтобы все работало.
-
Но загружаться всё быстро стало.
-
@Васьвась а я наконец что-то там прочитать могу хотя бы ) не линейно тут все )
-
@Ilya-Antipin полоса внизу, если с компа, закрывает текст