Внимание! Форум обновился
-
Внимание! Большое сложное и дорогое (!) обновление форума закончено в эти часы.
В ближайшие дни отмечайте, что не так, что странно себя ведет…отмечайте, описывайте подробно, давайте скриншоты, как что… Спасибо. -
@Ilya-Antipin опять контейнер ограничен 1320px, и снова это кажется маловато, уже на 14 дюймовом ноуте можно было бы полезнее использовать площадь экрана. Мы в прошлый раз это убирали для класса .container, но теперь этот класс не используется (по крайней мере я не вижу где он есть), соответственно те стили теперь можно убрать, а вместо них добавить
.container-lg { max-width: 1920px; }можно вообще поставить max-width: none, но тогда на каких-нибудь ультра вайд скринах контент будет очень широким.
Еще для сообщения о донатах можно добавить две строчки, чтоб оно перед глазами было всегда:
@media (min-width: 1200px) { [data-widget-area=sidebar] { position: sticky; top: 60px; align-self: flex-start; padding-top: 20px; } } -
Пользователь @Pixxxel написал в Внимание! Форум обновился:
@ilya-antipin еще посмотрел относительно размера шрифта. Немного можно поправить вот этим стилем:
body { @media(min-width: 1200px) { font-size: 16px; } }Не прям все увеличивается, но бОльшая часть и вроде бы ничего нигде критично не едет.
Вот это тоже можно выпилить из пользовательских стилей, потому что там уже по умолчанию стоит 16px. Ненужный код лучше убирать из проекта, чтобы потом не думать зачем это вставлено вообще.
Разве что на мобильных наоборот сделать помельче, потому что мне кажется, что на мобилке сейчас слишком крупный размер шрифта и на одном экране вмещается слишком мало текста.
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
потому что мне кажется, что на мобилке сейчас слишком крупный размер шрифта и на одном экране вмещается слишком мало текста.
Тебе не кажется. В прошлой версии формат текста выглядел комфортнее, читабельнее что ли.
-
@Pixxxel хех, приятно видеть здесь своих, правда я не по фронту, но когда-то упарывался html, css, jquery еще популярна была.Сорри за флуд)
-
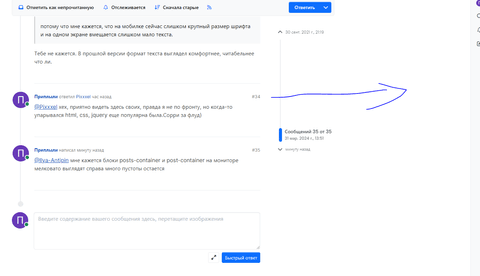
@Ilya-Antipin мне кажется блоки posts-containers и post-container на мониторе мелковато выглядят справа много пустоты остается
-
 это на мониторе 27
это на мониторе 27 -
Но загружаться всё быстро стало.
-
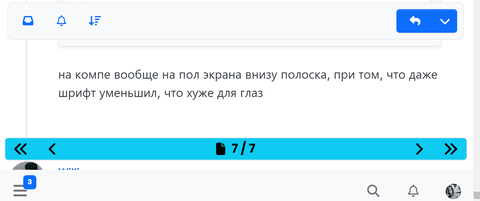
@Ilya-Antipin полоса внизу, если с компа, закрывает текст

-

вот это удобно.Может это было и раньше, но я не видел, приходилось руками выдирать
-
@sven она внизу при разрешении экрана меньше 992px, по идее на десктопах должно быть больше, может у тебя какой-то старый маленький нетбук?
-
ну и чтоб на мобилке смотрелось все поцелостнее, размер шрифта корневого элемента надо поставить 12-14px, какое конкретно будет лучше - надо поиграться и посмотреть. Предлагаю начать с середины, хоть и нехорошее число
html { @media(max-width: 991px) { font-size: 13px; } }12px наверное уже мелковато, а 14 все еще довольно крупно.
-
Пользователь @Ilya-Antipin написал в Внимание! Форум обновился:
она должна быть слева и справа. У меня она уходит вниз только на масштабе 300%.
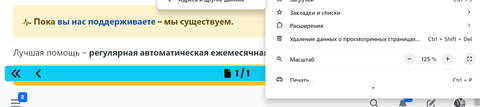
Проверьте… справа в адресной строке, если Хром. Или контрол зажать и колесико покрутить туда-сюда.уходит, уже начиная с 125%, в гугл-хроме
на 100% читать вообще невозможно, мелкий текст и всего на левой половине экрана.
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
может у тебя какой-то старый маленький нетбук?
я где-то написал про ноутбук?
написал ведь - комп!
монитор новый, 2021 года выпуска. Асус -
Пользователь @sven написал в Внимание! Форум обновился:
@Ilya-Antipin уходит, уже начиная с 125%, в гугл-хроме

-
@sven а ноутбук не комп? Тогда пиши десктоп, раз такой умный. А резрешение экрана какое на твоем компе с новым монитором асус?
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
а ноутбук не комп?
переносной “компьютер” обычно называют ноутбуком, а никак не компом.
тогда ещё смартфон назови компом, там тоже много схожих функций.