Внимание! Форум обновился
-

6.1’’
2532*1170
460dpiЕсли на 1-2 пикселя уменьшить размер шрифта корневого элемента, все отступы подкорректируются и контент будет восприниматься более целостно, а на читабельность ИМХО не сильно повлияет.
Увеличение шрифта для плоховидящих можно подкрутить уже в настройках телефона, как это обычно и делается -
@Msh спасибо большое
-
-
Пользователь @dev написал в Внимание! Форум обновился:
придется искать очки и напрягать зрение.
Они себе индивидуальный масштаб настроят.
-
Пользователь @Васьвась написал в Внимание! Форум обновился:
Они себе индивидуальный масштаб настроят.
при увеличении масштаба, масштабируется всё, в т.ч. полоски, потом читать кроме них нечего.
-
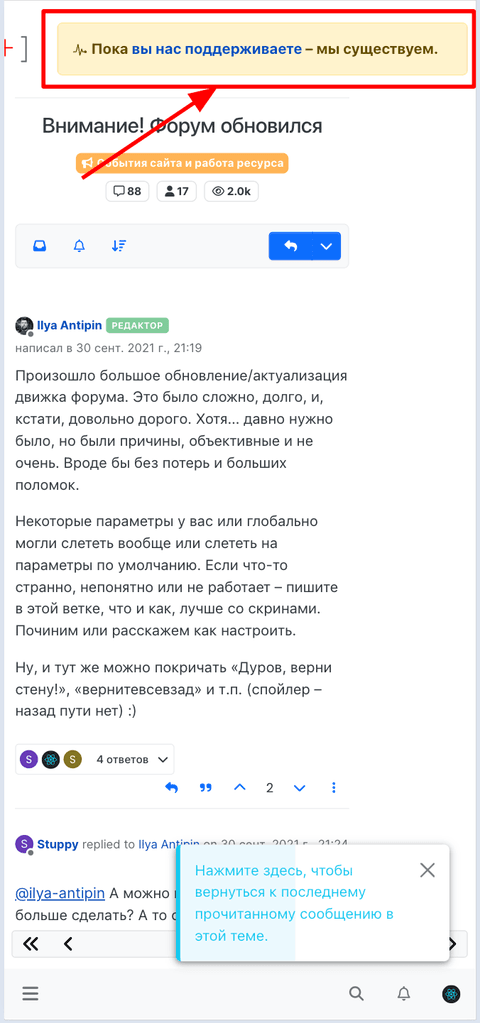
Вчера нормально было.
Сегодня вот так.

Вечно уплывающий значек меню форума. Зачем он так быстро исчезает? И вообще исчезает.
-
Пользователь @parsek написал в Внимание! Форум обновился:
Вечно уплывающий значек меню форума. Зачем он так быстро исчезает? И вообще исчезает.
Отключи Auto hide bottom bar в настройках
-
Пользователь @dev написал в Внимание! Форум обновился:
не забывайте, что
Что в мире есть левши, но он весь сделан для правшей. И ничего, никто не жалуется. Меньшинствам нужно подстраиваться под большинство. А не наоборот. В демократиях именно большинство решает, что кому делать.
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
Пользователь @parsek написал в Внимание! Форум обновился:
Вечно уплывающий значек меню форума. Зачем он так быстро исчезает? И вообще исчезает.
Отключи Auto hide bottom bar в настройках
Пожалуйста, скинь скрин, я не смог найти. А очень бесит))
-
Пользователь @parsek написал в Внимание! Форум обновился:
Сегодня вот так.

Вот этому тесно в хедере на мобильном и оно добавляет горизонтальный скролл на страницу -
@nik125 вчерашний скрин про Sticky toolbar, а следующий пункт там про нижнее меню
-

У меня все поменялось как-то
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
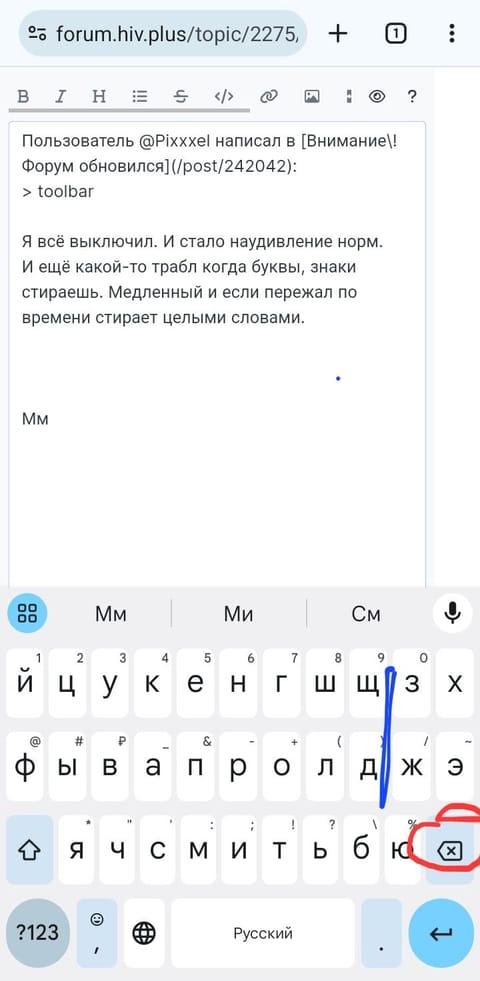
toolbar
Я всё выключил. И стало наудивление норм.
И ещё какой-то трабл когда буквы, знаки стираешь. Медленный и если пережал по времени стирает целыми словами.
-
@Pixxxel спасибо большое, получилось
-
Пользователь @parsek написал в Внимание! Форум обновился:
Я всё выключил. И стало наудивление норм
Еще бы небольшой zoom out, и будет вообще зашибись, а пока юзабилити страдает 😀
И ещё какой-то трабл когда буквы, знаки стираешь. Медленный и если пережал по времени стирает целыми словами.
Ну это скорее к твоему андройду вопросы
-
Пользователь @Pixxxel написал в Внимание! Форум обновился:
твоему андройду
Я сравнивал.
В других программах и сайтах всё норм.
Хотя здесь может не в этом дело. Этот сайт какой-то странный стал. Сейчас всё нормально, а временами медленный, тяжелый. -
Пользователь @Pixxxel написал в Внимание! Форум обновился:
Пользователь @parsek написал в Внимание! Форум обновился:
Сегодня вот так.

Вот этому тесно в хедере на мобильном и оно добавляет горизонтальный скролл на страницуИ две нижние полоски тоже шире страницы
-
Пользователь @parsek написал в Внимание! Форум обновился:
Я сравнивал.
В других программах и сайтах всё норм.
-
Я чето нажал или хз почему, но у меня теперь наоборот все мелкое. Пальцами на экране мобилы увеличиваю)

-
@Васьвась оно хорошо, если бы вправо влево экран не ездил
