Внимание! Форум обновился
-
@ilya-antipin
Я бы для контейнера стили подправил. ширину сделать 100%, а максимальную ширину ограничить 1920 например, чтобы хотя бы те кто с десктопа могли видеть страницу нормально. https://gyazo.com/fab1ad33ecdb80f8635efc44d047c24f -
Что-то типа такого https://gyazo.com/e84d23f4f22e80c5a9a02c85ad359f71
Только паддинги тоже увеличить надо на десктопном брейкпоинте -
И вот тут чисто визуально отступов не хватает https://gyazo.com/c3e8011fb7eed73ffa1f9611198808b0
Со стилями поковыряться бы в общем) -
@pixxxel а можете прям CSS текстом, чтобы мне тикеты невнятные не рисовать, а воткнуть сразу в пользовательский CSS/LESS и посмотреть, как оно?
-
@ilya-antipin что-то типа такого с учетом существующих брейкпоинтов:
.container {
width: 100%;
margin: 0 auto;
padding-left: 15px;
padding-right: 15px;@media(min-width: 768px) {
max-width: 750px;
padding-left: 30px;
padding-right: 30px;
}@media(min-width: 992px) {
max-width: 970px;
padding-left: 45px;
padding-right: 45px;
}@media(min-width: 1200px) {
max-width: 1920px;
padding-left: 60px;
padding-right: 60px;
}
} -
@pixxxel применил. Посмотрим. Надеюсь, без сайдэффектов )
-
Даже лишнее убрать можно, один раз только ограничить максимальную ширину, но суть не поменяется
.container {
width: 100%;
max-width: 1920px;
margin: 0 auto;
padding-left: 15px;
padding-right: 15px;@media(min-width: 768px) {
padding-left: 30px;
padding-right: 30px;
}@media(min-width: 992px) {
padding-left: 45px;
padding-right: 45px;
}@media(min-width: 1200px) {
padding-left: 60px;
padding-right: 60px;
}
} -
@pixxxel done, спасибо!
-
@ilya-antipin по-моему так лучше, правда на ширине экрана 1200-1500 все равно тесно, но 1500+ уже все норм
-
@ilya-antipin еще в качестве эксперимента можно вот это попробовать
[data-widget-area="sidebar"] { @media(min-width: 1200px) { position: sticky; top: 60px; } }Из текущего дизайна так и просится! Для повышения конверсии так сказать, ну и справа при скролле чтоб пусто не было)))
-
@pixxxel применил, спасибо.
-
@tima54321 карма…
-
@ilya-antipin рад помочь, если что - всегда к вашим услугам)
-
@ilya-antipin Илья Игоревич, в форуме ответы идут к сообщению отдельно и ниже те же ответы повторно. Можно это как-то поправить?
-
@sunny а мне кажется, что это удобно… тем более ответ под комментарием сразу не открывается. И тебе видно, кто на его ответил.
-
@ilya-antipin еще посмотрел относительно размера шрифта. Немного можно поправить вот этим стилем:
body { @media(min-width: 1200px) { font-size: 16px; } }Не прям все увеличивается, но бОльшая часть и вроде бы ничего нигде критично не едет.
-
@pixxxel применил, спасибо. Да, так без 110% можно жить.
-

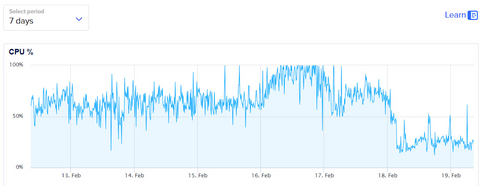
Накинули ядер процессора на стороне сервера, должно быть побыстрее. К сожалению, это все не бесплатное удовольствие, потому, не забывайте про донаты. Проект хотя бы ноль по году должен выходить, а он явно стремиться в другом направлении, что не радует ни разу.
-
Внимание! Большое сложное и дорогое (!) обновление форума закончено в эти часы.
В ближайшие дни отмечайте, что не так, что странно себя ведет…отмечайте, описывайте подробно, давайте скриншоты, как что… Спасибо. -
@Ilya-Antipin опять контейнер ограничен 1320px, и снова это кажется маловато, уже на 14 дюймовом ноуте можно было бы полезнее использовать площадь экрана. Мы в прошлый раз это убирали для класса .container, но теперь этот класс не используется (по крайней мере я не вижу где он есть), соответственно те стили теперь можно убрать, а вместо них добавить
.container-lg { max-width: 1920px; }можно вообще поставить max-width: none, но тогда на каких-нибудь ультра вайд скринах контент будет очень широким.
Еще для сообщения о донатах можно добавить две строчки, чтоб оно перед глазами было всегда:
@media (min-width: 1200px) { [data-widget-area=sidebar] { position: sticky; top: 60px; align-self: flex-start; padding-top: 20px; } }
